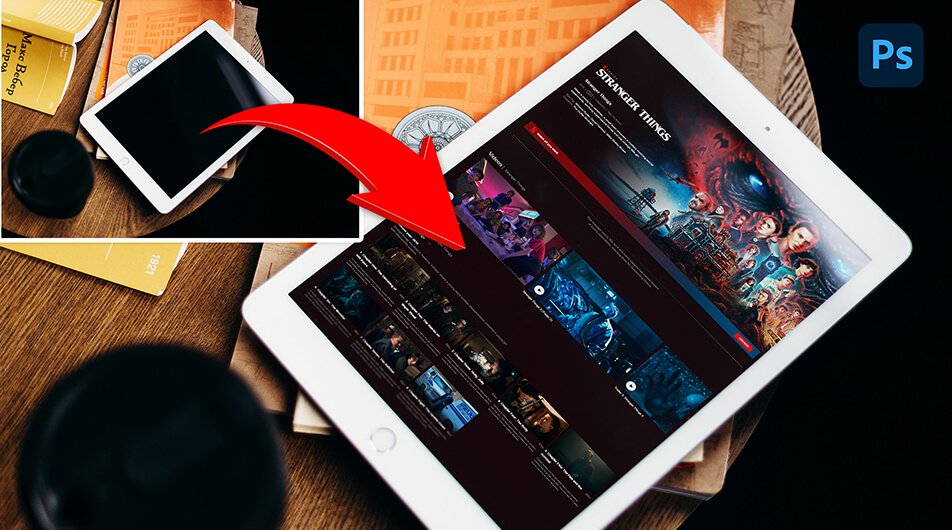
In this quick tutorial, I’ll show you how to create a realistic screen mockup in Photoshop.
Putting a new website or app in the hands of a user is a powerful and efficient way to bring your designs to life. Insert a logo, website, or design onto any digital display to create ultrarealistic digital mockups.
For this guide, I’ll be using Photoshop 2022 but any prior version should do.
Download the image below to follow along:
Realistic Screen Mockup Video Tutorial
I hope you enjoyed and learned something from this video.
Bring your projects to life with this cool and easy photo effect.
If you’re new here, please subscribe to our YouTube channel. This way, you’ll be notified whenever I release a new tutorial. 🙂